相關的技術問題一一解決後,James 開始將每一個區塊安排在 qryPO_Parts 上,並 Include 好相對應的 js。
每一個 js 檔,經過獨立測試後,都可以正常的輸出資料到 Grid 當中,現在就是要將各個區塊加以整合,讓他們能夠在同一個頁面上並行作業。
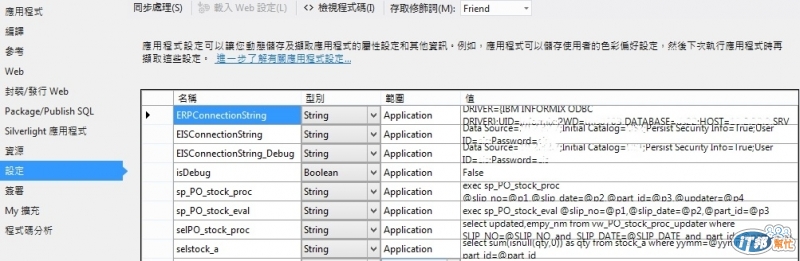
為了能獨立測試程式,James 擬定了一些 Default 值,並透過 Settings 做了一個 Debug 開關的機制,方便日後上線測試時使用。(圖1)(註1)

圖1:Visual Studio 專案屬性設定畫面
qryPO_Parts.aspx.vb
Public Class qryPO_Parts
Inherits System.Web.UI. Page
Public part_id As String = ""
Public SLIP_NO As String = ""
Public SLIP_DATE As String = ""
Public isDebug As Boolean = False
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me .Load
If Not Request.QueryString( "Debug") Is Nothing Then
isDebug = "true".Equals(Request.QueryString("Debug" ).ToString.ToLower)
End If
If Not isDebug Then isDebug = My .Settings.isDebug
part_id = Request( "part_id")
SLIP_NO = Request( "SLIP_NO")
SLIP_DATE = Request( "SLIP_DATE")
part_id = IIf(part_id Is Nothing , "XXXXXXXXXX", part_id)
SLIP_NO = IIf(SLIP_NO Is Nothing , "PO 1234567", SLIP_NO)
SLIP_DATE = IIf(SLIP_DATE Is Nothing , "2012/09/25", SLIP_DATE)
End Sub
這樣在開發環境時,可以透過 Settings 來設定 Debug 開關,也可以在上線後,透過 QueryString 的方式來開啟 Debug 模式。
James 將 qryPO_Parts.aspx 頁面重新整理,將所有的資訊組裝起來。
qryPO_Parts.aspx
<%@ Page Language="vb" AutoEventWireup="false" CodeBehind="qryPO_Parts.aspx.vb" Inherits="ERP.qryPO_Parts" %>
<html lang="zh-tw">
<head id="Head1" runat="server">
<meta http-equiv="content-type" content="text/html; charset=utf8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title >採購查詢:<% =part_id%></title >
<!-- framework of ext js -->
<link rel="stylesheet" type="text/css" href="extjs-4.1.0/resources/css/ext-all.css" />
<link rel="stylesheet" type="text/css" href="extjs-4.1.0/examples/shared/example.css" />
<script type="text/javascript" src="extjs-4.1.0/ext-all.js"></ script>
<!-- framework of ext js -->
<link rel="stylesheet" type="text/css" href="css/jquery-ui-1.8.21.custom.css" />
<script src="js/jquery-1.7.2.min.js" type="text/javascript"></ script>
<script src="js/jquery-ui-1.8.21.custom.min.js" type="text/javascript"></ script>
<script type="text/javascript" src="js/date.js"></ script>
<script >
var part_id = "<%= part_id%> ";
var SLIP_NO = "<%= SLIP_NO%> ";
var SLIP_DATE = "<%= SLIP_DATE%> ";
var isDebug = "<%= isDebug%> ";
var d = "", d1 = "" , d2 = "", d3 = "";
for (var i = 1; i <= 30; i++) {
eval( 'var lw' + i + ' = "", ls' + i + ' = "", le' + i + ' = "";');
}
var lw1 = "", ld = "" ;
d = Date.parse(SLIP_DATE, "yyyy/MM/dd");
ld = d;
d1 = d.clone();
d2 = d.clone();
d3 = d.clone();
if (d2.moveToDayOfWeek(0, -1) < d.addDays(1).moveToDayOfWeek(0, -1)) {
lw1 = d1.toString( "MM/dd") + "~" + d1.moveToDayOfWeek(6).toString("MM/dd");
ls1 = d3.toString( "yyyy/MM/dd");
le1 = d3.moveToDayOfWeek(6).toString( "yyyy/MM/dd");
} else {
lw1 = d1.moveToDayOfWeek(0, -1).toString( "MM/dd") + "~" + d1.moveToDayOfWeek(6).toString("MM/dd" );
ls1 = d3.moveToDayOfWeek(0, -1).toString( "yyyy/MM/dd");
le1 = d3.moveToDayOfWeek(6).toString( "yyyy/MM/dd");
}
for (var i = 2; i <= 30; i++) {
eval( 'var lw' + i + ' = d1.moveToDayOfWeek(0).toString("MM/dd") + "~" + d1.moveToDayOfWeek(6).toString("MM/dd");');
eval( 'ls' + i + ' = d3.moveToDayOfWeek(0).toString("yyyy/MM/dd");' );
eval( 'le' + i + ' = d3.moveToDayOfWeek(6).toString("yyyy/MM/dd");' );
}
var lqty_2 = d.addMonths(-2).toString( "yyyy/MM");
d = Date.parse(SLIP_DATE, "yyyy/MM/dd");
var lqty_1 = d.addMonths(-1).toString( "yyyy/MM");
d = Date.parse(SLIP_DATE, "yyyy/MM/dd");
var lqty = d.toString( "yyyy/MM");
var leq = lqty;
var leq_1 = d.addMonths(1).toString( "yyyy/MM");
d = Date.parse(SLIP_DATE, "yyyy/MM/dd");
var leq_2 = d.addMonths(2).toString( "yyyy/MM");
var lfsq = lqty;
var lfq_1 = leq_1;
var lfq_2 = leq_2;
d = Date.parse(SLIP_DATE, "yyyy/MM/dd");
var lfq_3 = d.addMonths(3).toString( "yyyy/MM");
d = Date.parse(SLIP_DATE, "yyyy/MM/dd");
var lfq_4 = d.addMonths(4).toString( "yyyy/MM");
var lpq_d = lqty;
var lpq = lqty;
var lpq_1 = leq_1;
var lpq_2 = leq_2;
d = Date.parse(SLIP_DATE, "yyyy/MM/dd");
var lsq_1 = d.addMonths(-5).toString( "yyyy/MM");
d = Date.parse(SLIP_DATE, "yyyy/MM/dd");
var lsq_2 = d.addMonths(-4).toString( "yyyy/MM");
d = Date.parse(SLIP_DATE, "yyyy/MM/dd");
var lsq_3 = d.addMonths(-3).toString( "yyyy/MM");
var lsq_4 = lqty_2;
var lsq_5 = lqty_1;
var lsq_6 = lqty;
var lfcst_1 = lqty;
var lfcst_2 = leq_1;
var lfcst_3 = leq_2;
var lfcst_4 = lfq_3;
</script >
<script type="text/javascript" src="mdlERP.js"></ script>
<script type="text/javascript" src="grid_Stock.js"></ script>
<script type="text/javascript" src="grid_Proc.js"></ script>
<script type="text/javascript" src="grid_Resale.js"></ script>
<script type="text/javascript" src="grid_Fcst_HitRate.js"></ script>
<body style=" padding: 0px ; margin: 10px;">
<form id="form1" runat="server">
<table style=" width: 968px">
<tr >
<td>
<div> 採購單號:<% =SLIP_NO%> 採購日期: <%= SLIP_DATE%>
</div>
</td>
<td style=" text-align: right">
<div id="button"></ div>
</td>
</tr >
</table >
<br />
</form >
<div id="grid-stock"></ div>
<br />
<div >
<div id="grid-proc"></ div>
</div >
<br />
<div >
<div id="grid-resale"></ div>
</div >
<br />
<table >
<tr >
<td >
<div id="grid-fcst-hitrate"></ div>
</td >
<td >
<div id="grid-linechart"></ div>
</td >
</tr >
</table >
這邊 James include 了另一個 js Library date.js(註2),來進行日期的操作,將之後 Grid 會使用到的日期先在這邊指定好,這樣每一支 js 都可以使用這些指定好的變數,而不用每一支 js 都去計算依次日期欄位。
網頁的運作方式,主要是透過 js 以 AJAX 的方式到後端取得 JSON Data 傳回前端,每一個 cell 的明細資料,則是透過 createWindow 以 iFrame 的方式動態的指定明細網頁,再透過網頁上 include 的 grid_XXX_Detail.js 去後端撈取明細的 JSON Data。
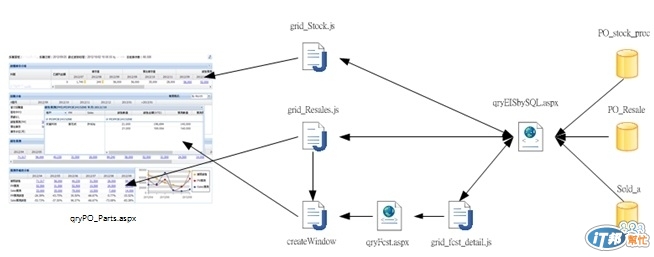
透過這種方式,資料的呈現就交由 Ext js 自行處理,James 所負責的只有如何將資料串起來以及 View-Model 的設計(Configuration),這樣的組裝式的開發架構,讓之後的擴充性變得很有彈性,也可以很清楚每一支程式與資料的關聯性。(圖2)

圖2:網頁運作架構圖
註1:相關 Settings 會置於 Web.config 的 <applicationSettings></applicationSettings> Block 當中
註2:datejs -- an open-source Javascript Date Library http://www.datejs.com/

jamesjan提到:
圖2:網頁運作架構圖
請教一個笨問題
在圖2中並未看到
qryPO_Parts.aspx.vb
是否在ASP.Net的架構中
.vb 是和 .aspx 搭配使用
(就是相同主檔名的就是同一個功能)
所以不必另外標示
![]()
啊...Sorry 是第一個網頁...我再標上去![]()
.vb 是 .aspx 的 Code Behind 寫法,對 .Net 專案來說可以看為同一個,但實體檔案是分開的。
另一個特性是,經過 Compiler 後,.vb 的程式碼會封裝在專案的 .dll 檔中(如 ERP.dll)
在 deploy 到 Production 環境後,是看不到 .vb 的檔案的
是我自己太不長進
還停留在只用一隻.asp
就從網頁呈現、邏輯處理寫到存取資料庫的年代
![]()